Blanktarをリニューアルしました!
このWebサイトの始まりは2011年くらいだった気がします(覚えてない) 最初はGoogle Sitesを使っていました。
その後2012年に全面リニューアルを行なって、自作CMSモドキと自宅サーバでの運用が始まりました。
それ以降CMSを継ぎ接ぎしながらの運用を続けていましたが…そろそろ限界な感じがありました。 ちょっともう手を入れたくないコードになっているし、デザインも古臭く感じるようになってきたし。
というわけで、全面的なリニューアルを行ないました!

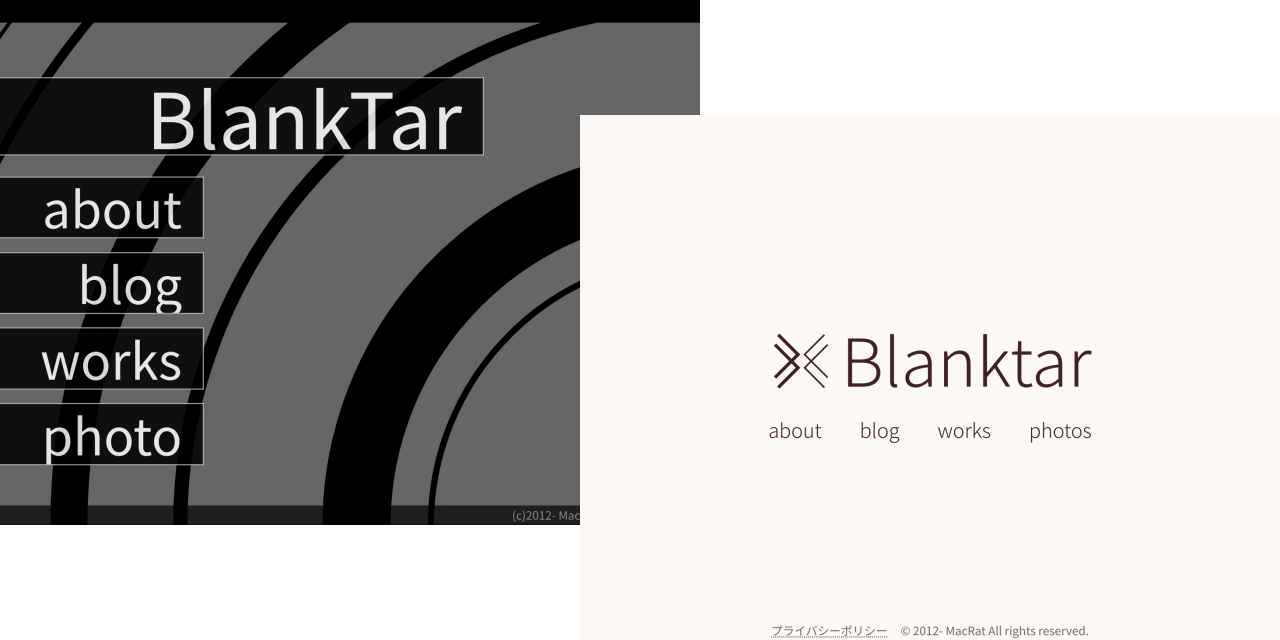
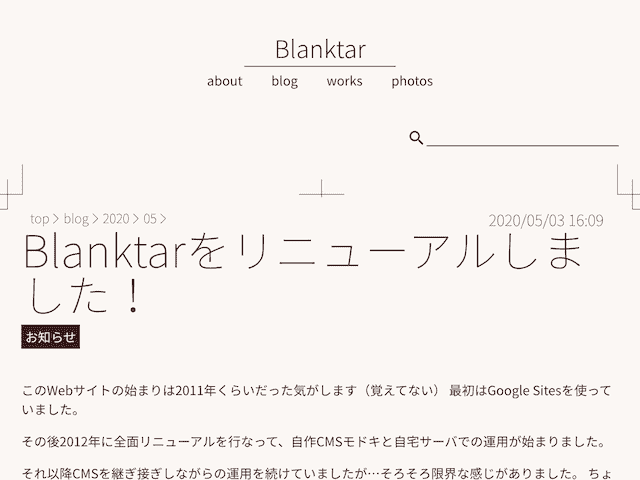
左が旧サイト、右が新サイト。かなりシンプルになりました。
技術スタック
なんとなくJAMstackっぽいものになっています。 ただ自分しか投稿しないので、CMSは入れずにGitHub上のリポジトリでコンテンツの管理までやっています。
- サーバ: Vercel Now
- フレームワーク: Next.js
- マークアップ: mdx
特徴
AMP対応
旧サイトでもAMPに対応させたかったのですが、改修範囲が大きくなりすぎそうだったので諦めていました。 せっかくの全面改修なので、各記事のページをAMPに対応させています。
ServiceWorkerを使ったキャッシュ
Next.js(つまりReact)を使っているので、共通するソースコードみたいのを沢山読み込む必要があります。 これが結構勿体無いので、ServiceWorkerを使ったキャッシュを導入しています。
せっかくなので、一度見た記事は数日間はオフラインでも見れるようになっています。 これ、地味に便利なんじゃないかという気がしている。
ダークモード対応
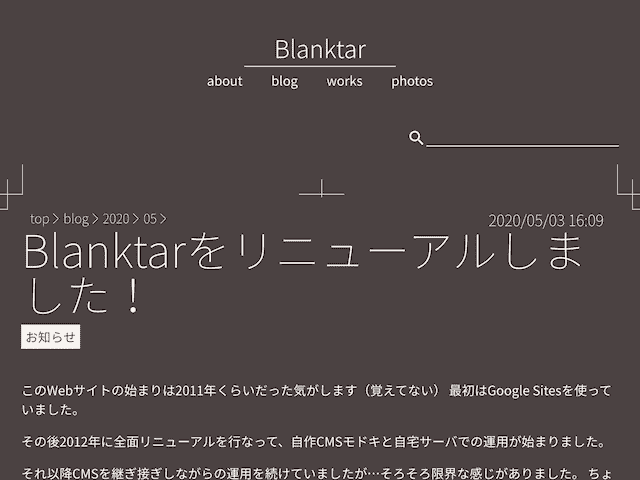
最近流行りのダークモードに対応しています。 OSの設定によって白い背景か黒い(というか茶色い)背景が変わります。


GitHub APIで生成されるworksページ
旧サイトのworksは手動更新だったので、完全に面倒臭くなって放置していました。 なので、新しいサイトのworksはGitHubのAPIを使って生成するようにしてあります。
Instagram APIで生成されるphotosページ
これは旧サイトではTumblrに飛ばしていたのですが、どちらかというとInstagramが主になりつつあるので移動しました。 ただのリンクだと格好が付かない気がしたので、こちらもInstagram APIを使ったphotosページを作りました。